Ajax Svg Dom
The shapes are right in the DOM. This includes the class attribute.

Microsoft Edge Does Not Render Svg Style Elements On Ajax Call To A Gzipped Svg File Stack Overflow
AJAX applications might use XML to transport data but it is equally common to transport data as plain text or JSON text.

Ajax svg dom. SVG documents in web browsers support the core DOM methods defined for all XML and HTML elements. I did a bit of research and discovered that SVG data exists in the browser DOM. SVG was designed for non-programmers and it can be.
The document object model DOM is a representation of web documents as connected objects that you can manipulate with JavaScript. Importing SVG Assets with AJAX SVG was designed to support cross-references to other SVG files containing graphical assetsicons filters patterns and so onthat you reuse in other graphics. Inline SVG is an awesome way to use SVG because among other reasons the individual shapes that make up the graphic can be scripted and styled.
The effect is the same as if the nodes were deeply cloned into a non-exposed DOM then pasted where the use element is much like cloned template elements in HTML5. With semantic animations and our dedicated online editor loadingio helps you quickly customize and generate your own animations without worrying about the complex timeline thing. Modern browsers now fully support it and Microsoft has chosen it for vector graphics in WinRT apps.
Luckily we can exploit the HTML parser that normally is in charge of this. The SVG DOM is different to the HTML DOM for which jQuery was designed. Loading is a typical situation to use animation but never the least.
Then I would recommend looking at the jquery-svg library which has a cleaner API for generating SVG DOM. To overcome this problem you can use the jQuery SVG DOM extension. Obviously the AJAX portion wasnt a big deal but I had no idea how in the heck this would be rendered.
SVG is suddenly an important web technology. Nope we can to reference them from elsewhere. As such its a text-based open Web standard for describing images that can be rendered cleanly at any size and are designed specifically to work well with other web standards including CSS DOM JavaScript and SMIL.
Scalable Vector Graphics SVG are an XML-based markup language for describing two-dimensional based vector graphics. Lets take a look at using SVG with nothing but code. You have to ensure that the SVG is in the proper namespace before you append it to the page thanks Amelia.
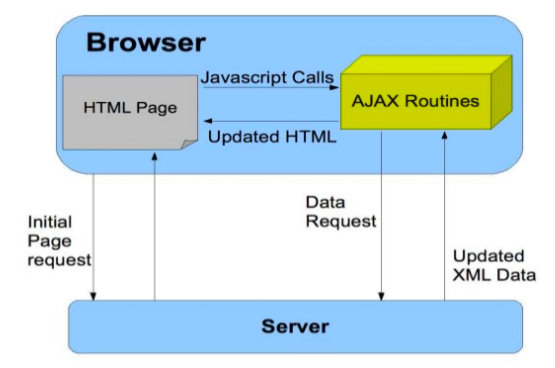
AJAX allows web pages to be updated asynchronously by exchanging data with a. The reader then linked me to this resource a map of America in SVG with each county defined in pure glorious data. Jquery dom load.
SVG is suddenly an important web technology - arguably more important that the new HTML5 Canvas. Thus jQuerys functions that work with classes dont work on SVG nodes. The loadDoc function creates an XMLHttpRequest object adds the function to be executed when the server response is ready and sends the request off to the server.
JavaScript and HTML DOM to display or use the data AJAX is a misleading name. The element takes nodes from within the SVG document and duplicates them somewhere else. This is a logo o an organisation item or event an is pertectit bi copyrichtIt is believed that the uise o law-resolution eemages on the Scots-leid Wikipaedia hostit on servers in the Unitit States bi the non-profit Wikimedia Foondation o logos for certain uises involvin identification an creetical commentar mey qualify as fair uise unner Unitit States copyricht law.
I have looked all over this site and the internet and I cant seem to find a way that I understand to add an svg to the dom using javascript. Assuming you have a complete SVG document youre ajaxing for spritesvg its actually slightly tricky. With loadingio making animation becomes so easy that you will probably want to animate everything that can be animated.
When the server DOM tree is modified using Java W3C DOM APIs by the developer this modification is detected firing DOM mutation events and automatically sent to the real web browser as JavaScript DOM based code synchronizing the client DOM accordingly usually as response of an AJAX event ItsNat is heavily based on AJAX. Most attributes on use do not override those already on the element referenced by use. But does that mean we have to define those shapes right in the HTML on every page.
In particular any attributes that can be animated are stored as objects instead of plain strings. If I look in console in firebug I see that result of the AJAX request for compass markup is successful but is empty. When the server response is ready an HTML table is built nodes elements are extracted from the XML file and it finally updates the element demo with the HTML table filled.
However browsers have been slow to implement support. SVG is essentially to graphics what HTML is to text. I misunderstood that you were trying to load an SVG document and append it to your host HTML.
The RGraph SVG libraries incorporate AJAX functions that make it easy for you to fetch data from your server and then use it to create your charts. For the most part these core methods are the easiest and best-supported way to control the SVG DOM.

How To Use Ajax Api In Drupal 8 Opensense Labs
A Collection Of Beautiful Ajax Loaders Spinners In Pure Svg Css Dev Metal

Microsoft Edge Does Not Render Svg Style Elements On Ajax Call To A Gzipped Svg File Stack Overflow
Intercooler Js Simple Ajax Using Html Attributes
Xmlhttprequest Xhr Javascript Guide

Ajax Development Programming Radian Developers



0 Response to "Ajax Svg Dom"
Post a Comment